

- #Psd bootstrap grids 1366 px grid how to#
- #Psd bootstrap grids 1366 px grid install#
- #Psd bootstrap grids 1366 px grid code#
#Psd bootstrap grids 1366 px grid install#
How to install a Laravel 5 project in Wamp server.How to make YouTube videos responsive in WordPress.How to add slide effect in Bootstrap 3 Navbar Dropdown items.col-ms-12 Įnter your email address to follow this blog and receive notifications of new posts by email. * This will push the default Bootstrap 3 Extra Small column (class prefix. * to make Medium Small grids for supporting 480-767px * A new set of column classes (with class prefix. * Custom Bootstrap 3 grid for 480-767px layout
#Psd bootstrap grids 1366 px grid code#
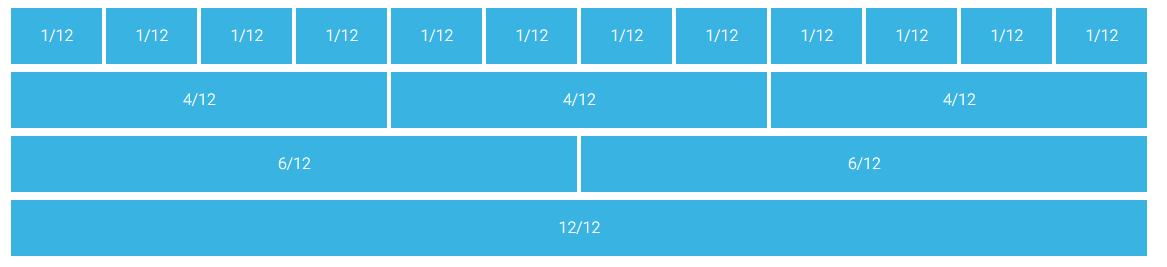
Let’s create a new CSS file in the css directory of your project, name it as bootstrap-480-767-grid.css, and the following code inside it. The author has considered all proportions and sizes, so that you are able to use these grids as the basis for any project. Writing up the CSS: To make our new column classes similar to other Bootstarp column classes, we will use the class prefix. The Bootstrap 3 Responsive Grid PSD Template has a total width of 1170 pixels, and comes with 12 columns, exactly meeting the Bootstrap 3 requirements.

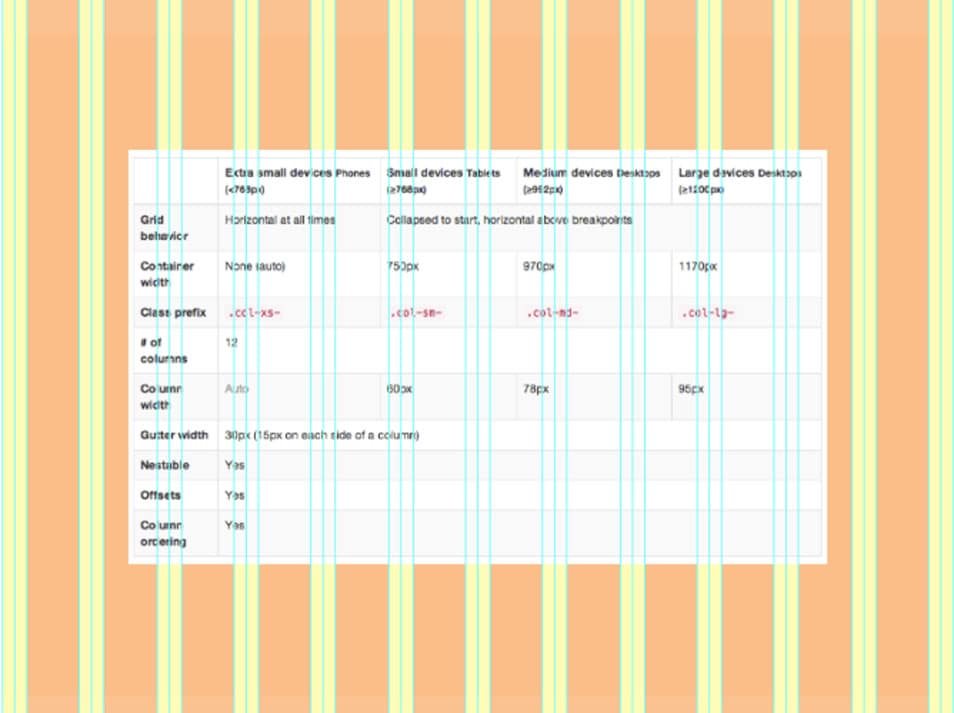
Now, to make it easier to remember, we will name the grid as Medium Small, which customizes the Bootstrap grids as Extra Small, Medium Small, Small, Medium, Large. col-xs- ) to support 1-479px instead of 1-767px. We will push the default Bootstrap Extra Small (class prefix. Our new grid will be for 480-767px width. So, if any of you want this extra Bootstarp grid as well, here is how to achieve this.ĭefining the grid structure: First of all, let’s define the grid. Those being said, I once got into a situation where I needed to define an extra grid for 480-767px to avoid adjusting the widths of elements with unnecessary media queries at every step. Again, if you use max-width and center align to adjust for them, the space on both sides ruins the aesthetic value of the design. 500px wide) preview images with 100% width that look good in smaller resolution, then they start looking too big and not to mention, pixelated. If you want to create more than one columns for Extra Small, they may look great in screen width close to 767px, but when you go below 480px, they look really clumsy.Ģ. col-md- ) extending from 992-1199px and Large (class prefix. col-sm- ) extending from 768-991px, Medium (class prefix. That is a very large range compared to other grids: Small (class prefix. col-xs- ) extends from 1 to 767 px in width.

But why would I need this extra grid? As of Bootstrap 3, the smallest grid, Extra Small (class prefix. For example, creating an extra grid for 480-767px. But there are always a few occasions when you need to extend the capability of Bootstrap yourself to meet your special requirements. I have been working with responsive frameworks for quite a while and without any doubt, Bootstrap is my favorite responsive framework so far.


 0 kommentar(er)
0 kommentar(er)
